Чем больше, тем лучше
Чтобы оценить решения для следующей серии примеров, нам 100 раз следует написать на электронной доске следующее сообщение:
Для того чтобы представить 5 идей на одном слайде, понадобится ровно столько же времени, как и для представления одной идеи на каждом из 5 слайдов.
На этой диаграмме показано, как информация была отображена на бумаге. Как вы можете видеть, это сравнение подходов двух конкурентов к различным элементам своих бизнес-систем.

В компьютерной презентации для большой
В компьютерной презентации для большой аудитории мы использовали шесть слайдов с разборчивыми надписями, каждый из которых сравнивает подходы конкурентов к одному из элементов бизнес-системы.

Преимущество этого подхода в том, что внимание аудитории сосредотачивается на той одной идее, которая излагается в определенный момент; снимается риск того, что кто-то отвлечется на другие аспекты слайда, не обсуждаемые в данный момент.
Чем больше воображения, тем лучше
Вот еще один пример диаграммы в том виде, в котором она была составлена для документа. Здесь представлены характеристики и особенности спроса для четырех типов потребителей на рынке технологий.

сделать несколько слайдов: на первом
Одно из возможных решений - сделать несколько слайдов: на первом изобразить четыре типа потребителя, а на остальных показать подробные характеристики и особенности спроса для каждого из четырех типов.

Однако можно попробовать повысить наглядность

Однако можно попробовать повысить наглядность презентации. Охарактеризуем каждый из четырех сегментов с помощью иллюстраций - образов каждого типа потребителя. В зависимости от потребностей аудитории докладчик может добавить подробности или ограничиться основной идеей.
и все основные рекомендации по

Вот и все основные рекомендации по улучшению наглядности слайдов. Не забывайте, что важная информация на диаграмме должна быть показана разборчиво. Извините за поучительный тон.
Чем крупнее, тем лучше
Эта диаграмма отражает информацию в ее изначальной форме. Очевидно, что ее невозможно будет разобрать на экране любого размера. Наиболее очевидные советы - удалить те столбцы, которые не содержат данных, или же разбить график пополам по горизонтали, расположив одну его часть над другой.

В данном случае выход прост
В данном случае выход прост - необходимо изменить расположение данных. При перемене мест осей данные пропорционально заполняют отведенное им место, причем мы можем использовать уже значительно больший размер шрифта.

Чем проще - тем лучше
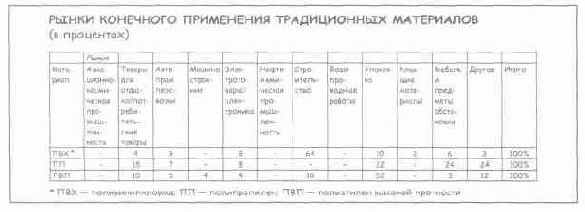
Эта диаграмма была использована в документе для иллюстрации утверждения, что поливинилхлорид (ПВХ) является самым дешевым полимером.

Что касается наглядных пособий, проецируемых на экран, их содержание может быть сильно упрощено.
Нужно ли нам для передачи
Например:
► Нужно ли нам для передачи основной мысли использовать одновременно две единицы измерения для определения эффективности затрат (центы за фунт и центы за кубический дюйм)? Нет. Нам хватит данных в центах за фунт.
► Нужно ли нам указывать цифры на конце каждой линейки? Нет. Достаточно будет шкалы.
► Это позиционное сравнение. Можем ли мы поменять порядок следования линеек, разместив их по убывающей, чтобы дополнительно подчеркнуть позицию ПВХ? Да.
В этой диаграмме выполнены все вышеперечисленные рекомендации, и мы четко видим, что ПВХ дешевле всех остальных полимеров.

Чем разнообразнее, тем лучше
Иногда разделение подробной диаграммы на несколько не решает проблему разборчивости. В этом случае диаграмму следует упростить до одного разборчивого слайда.
Эта серия позиционных сравнений показывает, что завод Тукахо весьма успешно удерживает переменные издержки на низком уровне по трем из четырех видов продукции. По HFCS-42 и HFCS-55 он занимает второе место по издержкам на производимую продукцию. По издержкам на крахмальную крупку он занимает четвертое место, но разница в издержках на данную продукцию между ним и заводом с самыми низкими издержками невелика. Однако по кукурузному сиропу завод занимает лишь седьмое место, причем отставание от лидера по уровню издержек велико. Следовательно, необходимо искать способы снижения издержек.

Наиболее очевидное решение для подготовки
Наиболее очевидное решение для подготовки презентации - создание для каждого вида продукции отдельного слайда, на котором указаны только итоговые данные, а также использование шкалы вместо цифр в конце каждой линейки. Однако, если нанести на диаграмму данные по всем 19 заводам, их названия и величина издержек будут едва различимы.

в данном случае нам нужен
Следовательно, в данном случае нам нужен абсолютно новый подход к четкому изложению нашей идеи, а также к тому, как сделать слайды разборчивыми. Давайте используем диапазонную гистограмму, чтобы показать распределение итоговой величины переменных издержек для каждого из четырех видов продукции между лучшим и худшим производителем. (Я должен был использовать линейчатую диаграмму, чтобы не противоречить советам из предыдущего раздела. Но гистограмма предполагает размещение "лучшего" сверху, а "худшего" снизу, что в данном случае будет нагляднее.) В этом примере столбцы имеют одинаковую длину, то есть диапазоны равняются 100 пунктам вне зависимости от различий в издержках. Я показал место завода Тукахо относительно лучшего и худшего производителя. Основная мысль объясняется с помощью одного разборчивого и простого слайда.

Далеко-далеко


Далеко-далеко 2


Далеко-далеко 3


Использование цвета
Если выбор цвета можно оставить специалистам, то использование цвета - это дело самого заказчика. Обязательно обсудите каждый слайд со специалистом, удостоверившись, что цвета используются не просто для красоты, а с определенной целью:
Чтобы выделить, например, какой-либо компонент круговой диаграммы, один сегмент гистограммы или линейчатой диаграммы, одну линию тренда, ряд цифр, заголовок.

Чтобы обратить внимание на лейтмотив
Чтобы обратить внимание на лейтмотив презентации: например, обозначение данных по вашей компании одним и тем же цветом на всех слайдах презентации.

Чтобы отделить, например, фактические данные
Чтобы отделить, например, фактические данные от прогнозов, одну группу столбцов или линеек от другой, одну линию тренда от другой.

Чтобы символически изобразить, например, красным
Чтобы символически изобразить, например, красным цветом - убытки, зеленым - прибыль. Красный цвет - остановка, желтый - внимание, зеленый - движение.

Используйте цвет
Используйте цвет по назначению, а не для красоты
Большая часть диаграмм, приведенных в этой книге, обеспечивают желаемый уровень визуального воздействия, будучи черно-белыми. Перевод презентации в черно-белый формат - хорошая проверка ее эффективности: если она понятна и в черно-белом исполнении, то все в порядке; если же нет - то цвет ей вряд ли поможет. Однако мы живем в цветном мире, и современные технологии позволяют очень легко создавать цветные слайды. Вот несколько советов по их подготовке.
Капли и брызги


Капли и брызги 2


Капли и брызги 3


Мозаика, лабиринты


Мозаика, лабиринты 2


Мозаика, лабиринты 3


Мозаика, лабиринты 4


Мозаика, лабиринты 5


Мозаика, лабиринты 6

Надписи на слайдах
Надписи на слайдах должны быть разборчивыми для тех, кто сидит дальше всех от экрана
Ни один из сидящих в зале никогда не станет жаловаться на слишком большой размер букв в материалах презентации, зато все будут недовольны, если они будут слишком малы.
Здесь приведена таблица, показывающая, насколько далеко от 2-, 2,5- или 3,5- метрового экрана может сесть зритель, чтобы нормально разбирать надписи, сделанные шрифтами различных размеров.
(Допустимо от 5 до 10 % вариации разборчивости в зависимости от яркости мультимедийного проектора, контрастности, созданной затемнением комнаты, а также яркости изображения, связанной с расстоянием от проектора до экрана.)
| Размер шрифта | Ширина экрана | ||
| 2м | 2,5 м | 3,5 м | |
| 16 пт. строчные буквы | 4 | 5 | 6 |
| 18 пт. строчные буквы | 6 | 7 | 8 |
| 20 пт. строчные буквы | 9 | 11 | 13 |
| 22 пт. строчные буквы | 11 | 12 | 15 |
| 24 пт. строчные буквы | 13 | 15 | 18 |
| 30 пт. строчные буквы | 15 | 18 | 21 |
| 32 пт. строчные буквы | 19 | 21 | 25 |
Вот несколько очевидных и простых приемов, позволяющих сделать надписи более разборчивыми:
► Округлите цифры или отбросьте знаки после запятой, если они не существенны для передачи основной идеи - вы всегда можете использовать точные числа в самом выступлении.
► Используйте координатную сетку или шкалу вместо чисел на концах столбцов и линеек или внутри них.
► Заменяйте слова символами - значок $ вместо слова "доллар", значок % вместо слова "процент".
► Используйте сокращения и аббревиатуры где возможно, если это не вносит неразбериху.
► Редактируйте надписи: сокращайте 10 слов до четырех, четыре слова до трех, три слова до двух.
► Удаляйте сноски; выносите эту информацию в устное сообщение, если она настолько важна.
► Не указывайте источники, оставьте их для раздаточных материалов.
Следует отметить, что эта таблица и рекомендации не подходят для случая, когда проблема не имеет простого решения. Поэтому далее приведены конкретные примеры проблем, связанных с разборчивостью, вместе с моими рекомендациями по поводу их решения. Возможно, эти примеры помогут вам разрешить сходные проблемы с вашими диаграммами.
Немного о талантливых дизайнерах
Ян Уайт - консультант по коммуникативному дизайну, читает лекции по всему миру. Архитектор по образованию, 13 лет проработал арт-директором в компании Time Inc., после этого в 1964 г. открыл собственную студию издательского дизайна. Автор нескольких книг по визуальным технологиям в издательском бизнесе. Среди них - "Editing By Design", "Graphic Idea Notebook", "Graphic Design for the Electronic Age", "Color for the Electronic Age" и "Color for Impact".
Вера Дойч - хорошо известна своими разработками графического дизайна в издательском бизнесе, а также разработками корпоративных стилей - от дизайна почтовых наклеек до оформления ежегодных отчетов. Консультант по графическому дизайну для данной книги.
Дэн Невинс - свободный карикатурист, ранее работавший штатным художником в Американской ассоциации менеджмента, а впоследствии арт-директором рекламного отдела газеты "New York Daily News".
Питер Уайшар уже 14 лет работает в сфере дизайна, анимации и компьютерной графики. В настоящий момент преподает компьютерную анимацию на факультете телевидения и кинематографии Нью-Йоркского университета. Автор книг "Digital Space: Designing Virtual Environments" (издательство "McGraw-Hill", 1998 г.) и "3D Pro Video Series" (издательство "EduPro", 2000 г.).
Офисные принадлежности


Офисные принадлежности 2


Офисные принадлежности 3


Офисные принадлежности 4


Офисные принадлежности 5


Офисные принадлежности 6

Оптические иллюзии


Оптические иллюзии 2


Оптические иллюзии 3


Оптические иллюзии 4


Оптические иллюзии 5


Оптические иллюзии 6


Отъезды и приезды


Отъезды и приезды 2


Отъезды и приезды 3


Полет
1. Круговая диаграмма возникает полностью.
2. Компонент "Разработка" отлетает вверх.

Появление
Линейки появляются от оси слева направо.

Появляясь слева направо, зеленые колонки
Появляясь слева направо, зеленые колонки одновременно появляются снизу вверх, а красные - сверху вниз.

Появление и растворение
1. Линии тренда появляются слева направо.
2. Зеленая область (профицит) растворяется.
3. Красная область (дефицит) растворяется.

Приезды и отъезды


Приезды и отъезды 2


Приезды и отъезды 3


Процессы


Процессы 2


Процессы 3


Процессы 4


Прочие


Прочие 2


Прочие 3


Сайт.com
Я поражен и восхищен тем, как новые технологии изменили нашу жизнь. Просто невероятно: с помощью ноутбука я могу создать диаграмму менее чем за 10 минут, черно-белую или цветную, исправить опечатки, добавить эффекты анимации, отсканированные рисунки, звук, видеоклипы, гиперссылку, разослать ее коллегам по всему миру, сделать сколько угодно копий, представить ее в любом конференц-зале или переговорной, и все за 10 минут. Удивительно!

Сегментация


Сегментация 2


Сегментация 3


Сегментация 4


Сегментация 5


Сегментация 6


Сегментация 7


Сегментация 8


Слова, слова


Слова, слова 2


Слова, слова 3


Слова, слова 4


Слова, слова 5


Слова, слова 6


Спецэффекты
Здесь перечислены наиболее популярные спецэффекты, предоставляемые широко распространенным программным обеспечением. (Я создал эти условные обозначения для того, чтобы обозначать наиболее часто используемые эффекты анимации. Вы можете использовать их или создать свои собственные.)

Далее приведены примеры использования этих спецэффектов для подчеркивания основной идеи каждого типа диаграмм.
Спорт


Спорт 2


Спорт 3


Спорт 4


Спорт 5


Спорт 6


Ступеньки и лестницы


Ступеньки и лестницы 2


Ступеньки и лестницы 3


Увеличение и полет
1. Точки уменьшаются.
2. Стрелка летит вверх.

Темпы появления новых технологий постоянно растут, и я не удивлюсь, если идеи, изложенные в данной главе, потребуют переработки в течение ближайших лет. На сегодняшний день меня вполне устраивают мультимедийные проекторы, которые могут проецировать яркие изображения, и поэтому мне не приходится гасить освещение. Кроме того, такой проектор легко подключить к моему ноутбуку и источникам питания - так же, как раньше, в 1961 г. до э.и. (до эры интернета) диапроекторы включались в розетку.
Увеличение и появление
Круговые диаграммы уменьшаются по очереди одновременно с появлением линии тренда слева направо.

Веревки и все такое


Веревки и все такое 2


Веревки и все такое 3


Визуальные метафоры. игры


Визуальные метафоры. Игры 2


Визуальные метафоры. Игры 3


Визуальные метафоры. Игры 4


Визуальные метафоры. Игры 5


Визуальные метафоры. Игры 6


Визуальные метафоры. Игры 7


Визуальные метафоры. Игры 8

Визуальные метафоры. Игры 9


Но так было не всегда.
Но так было не всегда. Я работаю в сфере визуальных коммуникаций с 1961 г. до э. к. "До э. к." означает до эры компьютеров, калькуляторов, копировальных машин. Вот как работали над диаграммами раньше.
Разработчик наглядных пособий, сидя за чертежным столом, чертил диаграмму, используя светло-голубой карандаш, треугольники, рейсшины, транспортиры, циркули, лекала и масштабные линейки.

Если нужно было перевести абсолютные
Если нужно было перевести абсолютные величины в проценты от целого, то приходилось использовать логарифмическую линейку.
Затем диаграмму передавали оператору вери-тайпера. Эти пишущие машинки имели несколько печатных шрифтов от 11 кегля и меньше.
Оттуда диаграмма попадала к корректорам, которые указывали на опечатки.
Корректировки делались с помощью аппликаций. Даже и не спрашивайте, что это.
Диаграмма возвращалась к чертежнику, который обводил голубые линии с помощью рейсфедера и туши.
В качестве заливки использовались самоклеющиеся листы бумаги с черно-белой штриховкой различных видов.
Если вам требовалось использовать диаграмму на презентации, ее вместе с другими материалами нужно было отправить в печать за день до презентации, чтобы получить увеличенные фотокопии, слайды на прозрачной пленке для проектора или 35-миллиметровых слайды.
Очевидно, что на все это уходило гораздо больше 10 минут.
Новые технологии не только экономят время, но и позволяют достичь невозможного ранее уровня качества. С другой стороны, появляются новые проблемы, связанные с созданием диаграмм. Именно об этом и рассказывается в данной главе - как разработать наглядные пособия для презентации на компьютере.
Здесь вкратце описаны возможности, предоставляемые новыми технологиями. Книжный формат диктует свои ограничения, но основное представление о том, что можно сделать, вы получите из приведенного ниже перечня приемов.
Начнем с простых цветных наглядных пособий, проецируемых на экран, и добавим анимацию. Используя "увеличение" и "уменьшение", "возникновение сверху или снизу", "растворение", вы сможете отобразить в диаграмме движение и направление. С помощью этих видов анимации можно показать движение товарных потоков, распределение ответственности в организационной схеме, отсутствие корреляции между размером скидки и объемом проданной продукции.

Добавьте отсканированные изображения. Отсканировать цветные
" Возникновение" вертикальных и горизонтальных осей
"Полет" стрелки
"Увеличение" размеров точек, обозначающих сделки
Добавьте отсканированные изображения. Отсканировать цветные фотографии продукции или людей и добавить их в наглядные пособия очень легко. Можно также импортировать в компьютер фотографию, сделанную цифровым фотоаппаратом, и модифицировать ее при необходимости.
Добавьте звук. Звук телефонного звонка или гудка машины усилит чувство реальности, а музыка создаст определенное настроение. Пригодятся и цитаты торговых агентов, объясняющих необходимость использования рекламных материалов.
Добавьте видео. Можно вставить видеоклип, иллюстрирующий ваши слова, например, о недостаточном ассортименте продукции или о различных подходах, которые используют торговые агенты для заключения сделок.

Добавьте ссылки. Чтобы связать продукцию
Добавьте ссылки. Чтобы связать продукцию с ее производителем, добавьте гиперссылку, вызвав которую, можно получить более подробную информацию с веб-сайта производителя. Сделайте ссылку на программное обеспечение, позволяющее моментально проводить расчеты альтернативных сценариев развития. {Сделайте ссылку на мой веб-сайт www.zelazny.com и посмотрите его вместе с вашими детьми, когда у вас будет свободное время.)

Использование вышеперечисленных приемов будет значительным
Использование вышеперечисленных приемов будет значительным вкладом в успех ваших презентаций.
У любой новой технологии всегда есть свои плюсы и минусы, которые необходимо учитывать.
Наиболее важным преимуществом компьютерных презентаций является то, что вы можете внести изменения в слайды, вовремя добавив новую информацию или альтернативные сценарии развития, в процессе презентации или в промежутке между встречами, во время поездки.
Такие презентации дают возможность показать их содержание с различных точек зрения, и поэтому одна презентация может подойти для различных аудиторий. Не затрачивая больших усилий, вы можете начать с рекомендаций аудитории или оставить их на потом, если возникнет риск, что в начале слушатели их не воспримут.
Соединение видео, звука, анимации и спецэффектов заметно улучшает усвоение и запоминание информации.
С другой стороны, специальное оборудование не так просто подготовить к работе, как, например, диапроекторы, для которых не требуется ничего, кроме электропровода и розетки. Чтобы соединить ноутбук с мультимедийным проектором и подключить их к источникам питания, включить все оборудование в определенном порядке, вывести изображение на экран и т. д., нужно быть очень терпеливым человеком.
Если вы недостаточно профессионально используете наглядные пособия, их демонстрация может ухудшить взаимодействие между докладчиком и аудиторией, столь важное для бизнес-презентаций. Причина в том, что внимание аудитории в первую очередь концентрируется на наглядных пособиях, а не на докладчике.
Иногда аудитория может воспринять использование анимации, эффектов растворения и всплывания, движущихся стрелок и т. д. как попытку пустить пыль в глаза. Может создаться впечатление, что вы тратите время и деньги на то, чтобы сделать презентацию более яркой, чем необходимо для четкого изложения основной идеи, что вас больше заботит форма, а не содержание.
Рассказав о плюсах и минусах компьютерных презентаций, я хочу дать вам несколько рекомендаций по поводу размера шрифта, цвета и спецэффектов, которые помогут вам сделать хорошую презентацию.
Выбор цвета
Я узнал, что некоторые компьютерные графические системы могут создать около 8 миллионов оттенков цвета, плюс-минус несколько тысяч. Что на 7 999 997 цветов больше, чем я бы рекомендовал использовать в стандартной презентации. Это не только упрощает процесс выбора цвета, но и не дает повода аудитории думать о том, сколько денег тратится на создание таких ярких наглядных пособий, в то время как основная мысль презентации состоит в снижении издержек. Кроме того, обычно такая презентация намного лучше смотрится.
Чаще всего профессионалы, с которыми я работаю, используют черный фон для того, чтобы цвета лучше выделялись. Для элементов диаграммы они используют холодные цвета (синий и зеленый), а для выделения конкретных элементов предпочитают желтый и белый.
Если вы не добавляете в презентацию цветные картинки или логотип, для отображения которого требуются особые цвета, оставьте выбор цвета опытным специалистам, которым вы доверяете. Вместе с ними вы сможете проработать основные принципы подготовки наглядной и в то же время профессиональной презентации.
Взаимосвязи 2


